¡Hola! En este (¡primer!) artículo del Blog, te explicaré cómo añadir bloques de anuncios de AdSense al popular maquetador de temas, para que puedas añadir AdSense a Elementor sin ningún problema 🙂
Comenzando por la opción (bajo mi punto de vista) más interesante, ya que es la que permitirá mostrar los bloques de publicidad que queremos en el lugar exacto donde queremos.
Gracias a esto conseguimos añadir publicidad entre los párrafos, justo antes de la zona más importante del artículo, y en general en cualquier emplazamiento en el que creamos que podemos ganar un buen dinero.
Para conseguir esto, debemos crear el bloque de anuncio que queramos en nuestra plataforma de AdSense (creo que si estás buscando cómo colocarlo, entiendo que ya posees una cuenta aprobada 😛 )

Debemos configurar el anuncio que hayamos elegido (puedes elegir el que quieras, el que creas que mejor puede convertir dependiendo de la zona), y tras hacerlo nos devolverá un código que debemos insertar en nuestra web.
Este código debemos copiarlo.
Es hora de ir a Elementor. Vamos a crear (o a editar) la página o artículo donde queremos que nuestro anuncio aparezca.
En el lugar donde más nos convenga, debemos añadir cualquiera de estos dos bloques: Editor de Texto, o HTML.
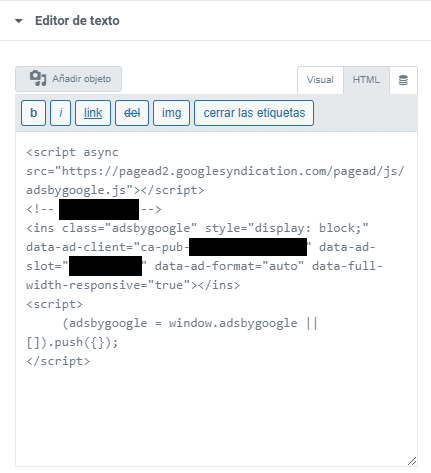
Si añadimos el bloque HTML, tan sólo debemos pegar el código que hemos copiado anteriormente.
Si añadimos el bloque de Editor de Texto, debemos utilizar el editor HTML y pegar el contenido. Yo he utilizado esta segunda opción.

Así podemos añadir AdSense a Elementor tanto en nuestros artículos y páginas, como en nuestros diseños y plantillas con las que creamos nuestro tema.
Esta forma también es replicable con el editor Gutenberg, añadiendo el bloque "HTML Personalizado" y pegando el código de nuestro bloque de anuncios.
El método que acabo de mencionar en párrafos superiores también podemos utilizarlo para añadir anuncios a la increíble plantilla que hemos creado en Elementor para nuestros artículos.
De esta manera, realizando un cambio en nuestra plantilla podremos mostrar anuncios en todas nuestras entradas del blog existentes (¡y por existir!)
Para conseguir esto, tan sólo debemos añadir un bloque HTML a nuestra plantilla (donde queramos mostrar el anuncio) y pegar nuestro código.
Este método tiene un pero, y es que no es posible incluir de esta forma anuncios en mitad del contenido (entre párrafos, por ejemplo). Necesariamente deberá estar arriba, abajo o al lado del bloque de contenido del artículo.
Es una forma útil para añadir AdSense a Elementor (los clásicos anuncios arriba o abajo de las entradas, después del título, después de la imagen destacada...)
Si no queremos estar añadiendo nuestra publicidad a los artículos uno por uno, y queremos también publicidad entre los párrafos, quizá es hora de utilizar un Plugin.
Te recomiendo una solución gratuita, Advanced Ads, ya que cumple a la perfección su cometido y quizá no sea necesario invertir dinero en este tipo de Plugins.
El Plugin WPQUADS también es gratuito y también ofrece muy buenas prestaciones, como la posibilidad de añadir Lazy Load a nuestros anuncios (y mejorar nuestra velocidad de carga).
La configuración de estos Plugins es muy sencilla, tan sólo debemos copiar y pegar nuestros bloques de anuncios en los respectivos campos del plugin, y ellos harán su magia para añadir AdSense a Elementor.
Otra de las funciones de los dos plugins que te acabo de mencionar es que también son compatibles para incluir los anuncios automáticos de AdSense en nuestra web creada con Elementor.
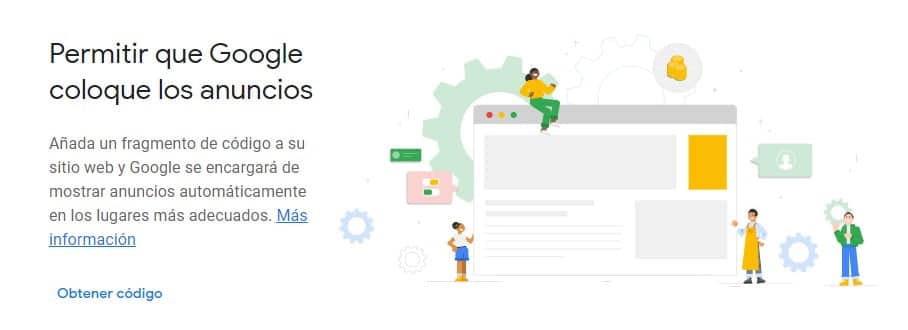
Para añadir los anuncios automáticos de Google, primero debemos generar nuestro código. Para ello iremos a Anuncios - Visión General en nuestro panel de Google AdSense, y en la pestaña "Por sitio web" aparece el titular Permitir que Google coloque sus anuncios, con un enlace para obtener el código.
Simplemente daremos click en Obtener código, y podremos copiarlo.

Una vez tenemos nuestro código, debemos pegarlo en el Plugin que estemos utilizando (dentro de sus opciones es sencillo encontrarlo). ¡No olvides guardar tus cambios!
Una forma muy sencilla también es utilizando el Plugin oficial de Google: Google Site Kit.
Si queremos añadir Auto Ads en Elementor sin plugins, la mejor opción es utilizando nuestro archivo header.php (ya que tenemos que colocarlo entre las etiquetas <head y </head>).
Lo colocaremos justo antes de cerrar el header, antes de la etiqueta </head>. No olvides que siempre es mejor utilizar un tema hijo, así no perderemos estos cambios cuando actualicemos nuestro tema.
De esta forma, podemos añadir AdSense a Elementor junto a sus anuncios automáticos.
Yo mismo he podido encontrarme problemas a la hora de utilizar la popular plataforma de monetización con el popular maquetador de temas. El más importante es que en ocasiones AdSense rompe por completo nuestros estilos y CSS creados con Elementor.
Esto es debido a que la función de extender la sección (extender la sección a todo el ancho de la página utilizando JavaScript) es incompatible con el Javascript que carga AdSense. La solución está en desactivar esta opción en Elementor, y extender nuestro contenido a través de la estructura de página "Elementor ancho completo" y la opción Ancho completo (Ancho del contenido) de cada sección.
