¡Hola! En esta ocasión, hablaré sobre velocidad y optimización de sitios web creados con WordPress y Elementor. Por norma general, utilizar Page Builders para crear tu sitio web no es recomendable precisamente por este motivo, la velocidad, y es que suelen tener mucho código CSS innecesario en sus diseños, y también cargan librerías JavaScript no necesarias en la mayoría de ocasiones.
Elementor es un gran maquetador, con el que se puede lograr mucha potencia gracias a sus integraciones, sin renunciar al diseño. Pero tiene una clara desventaja frente a otras alternativas, como Gutenberg (el nativo de WordPress) u Oxygen (el más rápido que he probado, el que uso en esta web, pero también más complejo),
Google, con sus Core Web Vitals, cada vez tiene más en cuenta el WPO o velocidad web para crear sus ránkings, por lo que es importante alcanzar la máxima optimización posible y se hace imprescindible aprender cómo acelerar Elementor y conseguir la puntuación más cercana al 100% en PageSpeed. Te interesará leer cómo conseguir el 100% en PageSpeed, en el que hablo más a fondo sobre cómo optimizar una web para PageSpeed y Core Web Vitals.
Quizá el punto más importante para mejorar la velocidad de Elementor es utilizar el mejor sistema de caché que podamos, tanto a nivel web (utilizando Plugins de Caché, por ejemplo), como a nivel de servidor o de CDN (CloudFlare ofrece cacheo en sus planes gratuitos). Es por ello necesario dejar claro que:
Es uno de los puntos más importantes, sin un buen hosting no habrá velocidad. Elementor no funciona muy bien en servidores compartidos, utilizar Cloud es lo ideal, pero no siempre es accesible para todos los bolsillos, y sobre todo al empezar un proyecto. En hosting compartido creo que sólo puedo recomendar SiteGround, ya que es el único que en los análisis de velocidad ha conseguido evitar la advertencia del TTFB (Time To First Byte, mide el tiempo de respuesta del servidor a las peticiones, lo que tarda en enviar el primer Byte cuando el navegador solicita entrar al sitio).
En Cloud, yo utilizo Vultra High Frequency con Cloudways, y no puedo estar más contento con su velocidad.
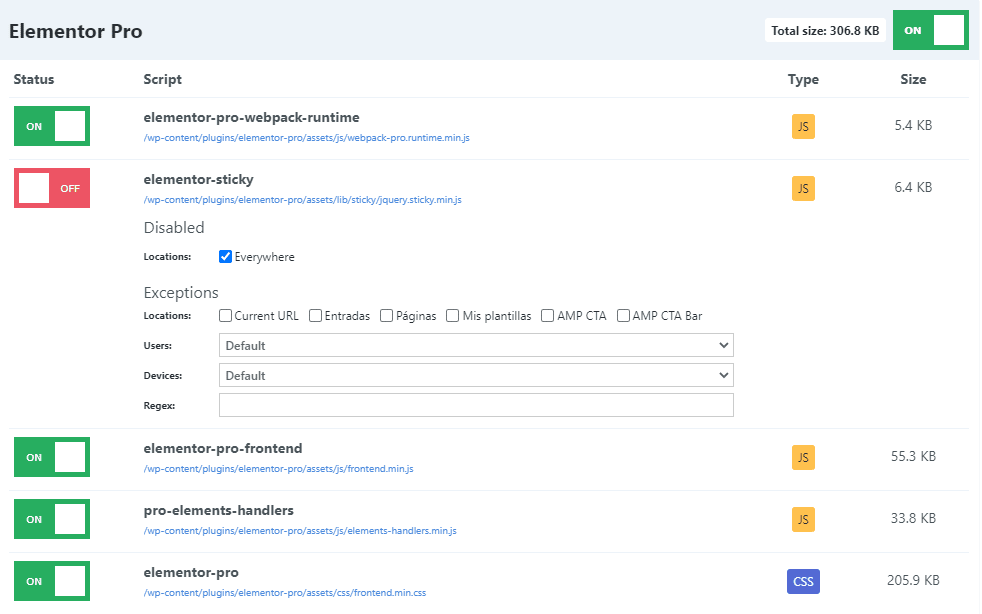
Como mencionábamos, Elementor infla mucho el código de nuestros sitios, por lo que intentaremos reducirlo al máximo. Para ello, utilizaremos uno de estos dos plugin: Perfmatters (de pago) o Asset CleanUp. ¿El por qué? Éstos plugin poseen la opción de escanear nuestro sitio y los códigos cargados por el mismo, pudiendo desactivarlos uno a uno. Aquí resultados de Perfmatters y su Script Manager:

Los que he podido investigar y comprobar su desactivación son: swiper.js (puedes desactivarlo si no utilizas sliders), elementor-dialog.js (puedes desactivarlo si no utilizas Pop Up de Elementor), elementor-animations (puedes desactivarlo si no utilizas las animaciones de entrada, como Fade In, Slide Up...)
Podemos ir más allá, y desactivar elementos con la excepción de dejarlos en las páginas necesarias. Por ejemplo, el formulario de contacto puedes desactivarlo en todo el sitio excepto en la página de contacto, que es donde realmente se necesita cargar este código)
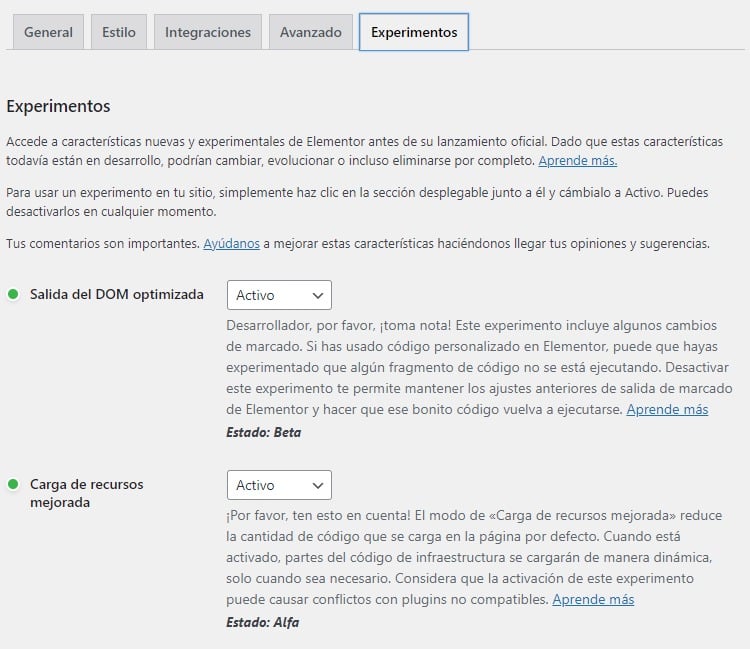
Elementor, en sus últimas actualizaciones, está incluyendo opciones para mejorar precisamente en este campo de la velocidad de carga, debido a la gran importancia que posee al ser un factor de posicionamiento directo.

Activar estas dos opciones supone reducir el tamaño del DOM, evitando así la advertencia en PageSpeed Insights.
Elementor no es un plugin rápido. Utilizarlo junto a otros plugin lentos no será una buena combinación si queremos aumentar nuestra puntuación en Pagespeed. Existe una extensión llamada WP Hive, para Chrome, que añadirá información extra sobre el rendimiento de los plugin que veamos en el repositorio de WordPress.
También es importante utilizar las posibilidades que nos ofrece Elementor y Elementor Pro. Ya tenemos un widget para compartir en redes sociales, no necesitamos un plugin. También tenemos otro widget para crear un formulario de contacto, no tenemos por qué instalar otro.
Sí, sé que una de las opciones más atractivas de Elementor Pro es precisamente ofrecer la posibilidad de crear diseños con su maquetador en prácticamente todo nuestro sitio, incluyendo páginas de archivos, Headers, Footers y Sidebars. Pero no es buena idea, sobre todo en el caso de los tres últimos mencionados.
Elementos como el Header, el Footer o las barras laterales son cargados siempre (o casi siempre) que recibimos una visita, por lo que no es buena idea tener esa cantidad de código inflado siempre en nuestro sitio, con la ralentización que conlleva. La opción está en crearlos a mano.
Con esto, me refiero a toda la capacidad técnica que tu sitio y tu hosting pueda ofrecer:
Las imágenes deberían estar lo mejor comprimidas posibles, y también ser servidas en formatos de próxima generación como el WebP. Existen plugin que realizan ambas funciones, optimizar y convertir a WebP, como Imagify o EWWW.
El siguiente punto a tener en cuenta sobre las imágenes es su tamaño. No utilices imágenes excesivamente grandes, no tiene sentido utilizar resoluciones en 4K para una entrada de blog, a no ser que seas fotógrafo y quieras la máxima calidad sin importar la velocidad de carga. Si quieres velocidad, tus imágenes no deberían ser muy grandes (aunque tampoco dejes que se vean mal, trata de buscar el equilibrio).
Utilizar recursos de terceros es normal. Casi todos utilizamos fuentes de Google, Analytics, AMP, Adsense, Facebook, vídeos de YouTube insertados... en nuestros sitios. La forma óptima de utilizarlos es alojándolos localmente, en nuestro servidor, para no depender de peticiones a terceros. Puedes hacerlo con WP Rocket de manera muy sencilla, tanto alojar localmente como retrasar su carga.
Son opciones que poseen tanto WP Rocket como Perfmatters, y son muy útiles ya que nos permitirá precargar nuestro contenido y preconectar al de terceros para mejorar la velocidad de Elementor.
